【やらなきゃヤバい?!】モバイルSEOの必要性やモバイルファーストなサイトの作り方を解説!

 たくま
たくまモバイルSEOって何?具体的にどうやっていけばいいの?
今回はこんな疑問にお答えします。
本記事の内容
- モバイルSEOとは何か
- モバイルSEOに取り組むべき理由
- モバイルフレンドリーなサイトの条件
- モバイルSEOに対応したサイトを作る方法
- モバイルフレンドリーなサイトかどうかを確認する方法
この記事を書く僕は、個人・法人向けのSEOコンサルティングやメディアの集客力強化などを行う会社を経営しており、これまでたくさんのお客様にご満足いただいています。
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』


加藤 瞭
EXTAGE株式会社 ライティング責任者|記事執筆・添削数は累計3000記事以上|Webライター100名以上が在籍する講座を運営
「モバイルSEO」という言葉を聞いたことがあるけど、何のことかよくわからない人は多いのではないでしょうか。結論から言うと、Web上にサイトを運営しているならモバイルSEOは必ず行うべき施策です。
というのも、今はスマホを始めとするモバイル端末は1人1台持っているのが当たり前の時代。それに伴って、Webサイトをスマホで閲覧する人も増えています。なので、モバイル端末でも見やすく、使いやすいWebページを作る必要があるんですね。そういった施策をモバイルSEOを呼びます。
そこで今回は、既存ページがモバイル端末にとって最適な状態かどうかを確認する方法や、具体的な施策などを紹介します。モバイルSEOに悩んでいる方は、ぜひ参考にしてくださいね!
【前提知識】モバイルSEOとは?


まずは前提知識として「モバイルSEOとは何か?」を説明しますね。冒頭でもお伝えした通り、モバイルSEOとはモバイル端末を使った人に見やすく、使いやすいサイトにする施策のこと。
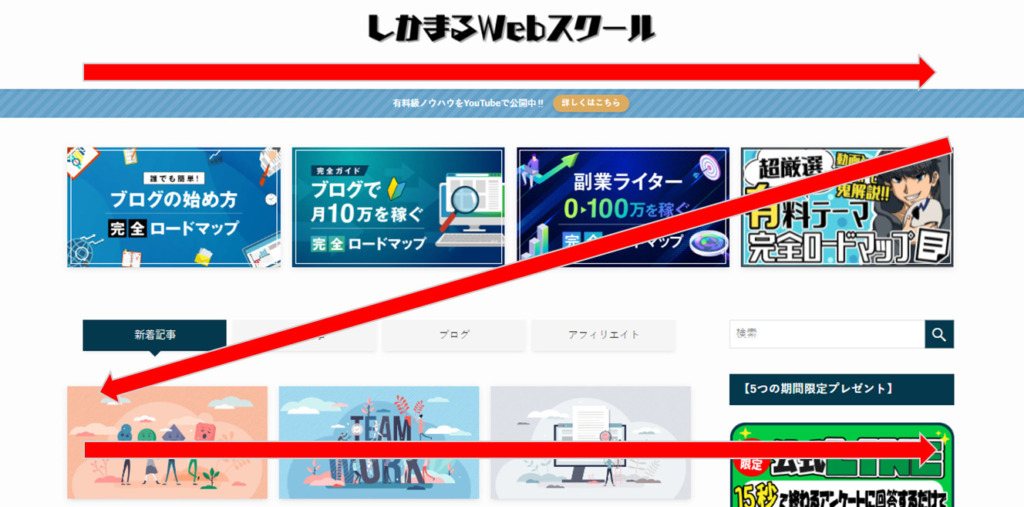
そもそも、PCサイトとスマホサイトではユーザーの目線の動きが違います。例えばPCサイトから見た目線は、左上を視点にして右に移動し、徐々に下に向かうことから、アルファベットの「Z」型と言われています↓


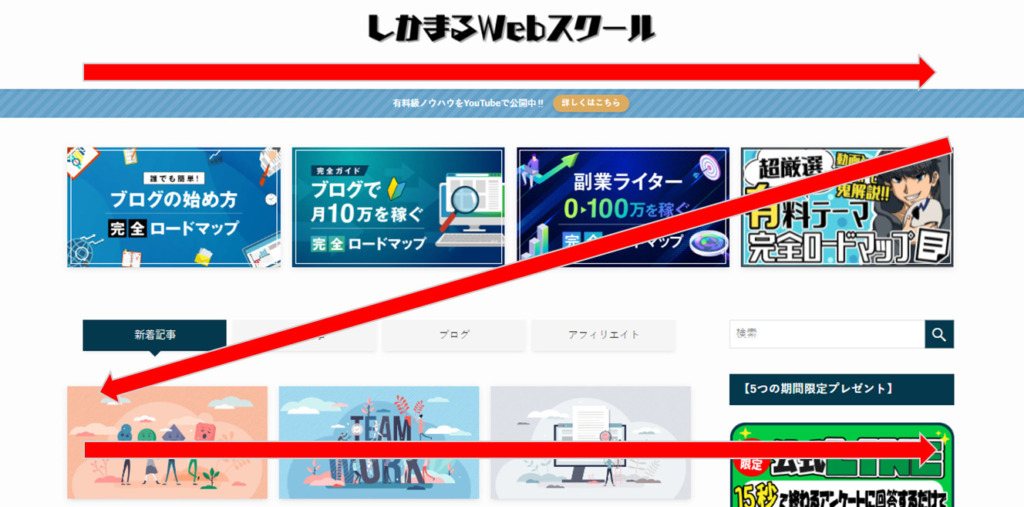
一方、スマホサイトから見た場合、目線は上から下に一直線。そのためスマホユーザの目の動きはアルファベットの「I」型と言われています↓


また、上の画像を見ると分かる通り、PCとモバイル端末では目線だけでなく、1ページに表示されているコンテンツの数も異なります。モバイル端末から見ても違和感なく、利便性が下がらないページを作るためには、まず両者の違いを理解しないといけません。
他にも、モバイル端末には次のような特徴があります。
モバイル端末の特徴
- 指を使って操作する
- 文字が小さいことが多い
- 1行に表示される文字数が少ない
これらが考慮され、モバイル端末でも使いやすいように最適化されたページをモバイルファーストと呼びます。つまりモバイルSEOとは、モバイルファーストを極めることだと考えておいてください。



多くのスマホユーザーから見やすいサイトを作るために、是非モバイルSEOを行いましょう!
モバイルSEOに取り組むべき理由2つ


では、モバイルSEOに取り組むべき理由を2つ紹介していきます。
- PCよりスマホで検索する人が増えたから
- モバイルファーストインデックスの移行が進んだから
①PCよりスマホで検索する人が増えたから
1つ目の理由は、こちら↓のグラフの通りインターネットで検索する際、PCよりスマホを使う人が多くなったからです。
インターネット利用端末の種類
なので、検索エンジンが検索結果の順位を決める際に、利用者が多いスマホからの利便性が重視されるのは当然と言えます。
またスマホなら、場所を選ばずにどこでも気軽に検索できるのもメリットの一つ。例えばランチに迷ったらその場で「近くのランチ」と検索するだけで、周辺情報をもとにランチ候補のお店を教えてくれます。もはやスマホは、生きていく上で欠かせない生活必需品ともいえるでしょう。



要は、時代の流れに合わせてWebサイトもスマホ対応していく必要があるということですね。
②モバイルファーストインデックスの移行が進んだから
2つ目の理由は、モバイルファーストインデックス(モバイル版サイトの内部要素を主に評価する仕組み)の移行が進んだからです。
モバイルファーストインデックスの移行が加速した背景には、スマホ利用者の増加があります。もともとGoogleはPCサイト向けのコンテンツを検索結果を決める際の判断基準にしていました。なのでPCユーザに親切なサイトが検索上位を獲得しやすかったんですね。ですがそれだと、スマホ利用者にストレスを与えるかもしれません。理由は以下の通りです。
スマホ利用者がストレスと感じる理由
- データが重い
- レイアウトが崩れる
- 文字が小さくて読めない
せっかく検索上位を獲得して読者がサイトを訪問してくれているのに、上記のような現象が起こるとユーザーの利便性が下がるのは明確。またGoogleは2018年3月より、正式にモバイルファーストインデックスへの移行を開始したと公表しています。そのため、今後はWeb上の全サイトがモバイル端末で使いやすいように対応する必要があるでしょう。
モバイルフレンドリーなサイトの条件4つ


次に、モバイルフレンドリー(スマホなどのモバイル端末で快適にサイトが見れる状態)なサイトの条件を4つ解説します。
- ボタンやリンクがタップしやすい
- 画像や装飾が見やすい
- 再生できないコンテンツがない
- 横スクロールしやすいように工夫されている
①ボタンやリンクがタップしやすい
1つ目は、ボタンやリンクがタップしやすいかどうかです。ボタンやリンクについて注意すべき点は以下の通り。
ボタンやリンクにおける注意点
- ボタンのサイズは小さすぎない
- ボタンにテキストを詰め込みすぎない
- リンクの位置が近すぎない
- リンクの文字が長すぎない



ちなみに、記事のテキストの大きさは15px~18px位が一番見やすいとされています。
②画像や装飾が見やすい
2つ目は、画像や装飾が見やすいレイアウトになっているかどうかです。装飾をしすぎるとどこが大事な部分かわからなくなるので、スマホから見やすいレイアウトを考慮して、魅せ方も工夫しましょう。
具体的には、次のような点に注意してください。
見やすいレイアウトの作り方
- リンクとリンクの間隔を広めにとる
- ボタンが3個以上並ぶ状態は避ける
- 優先度の高いものは上に載せる
- 改行位置に気をつける
ちなみに、スマホの一行に表示される文字数は20文字前後。なのでPCでは3行程度の文章が、スマホで見ると10行近くになることもあります。
文字がギュッと詰まっていると、パッと見ただけで「読みにくそう」といった印象を与えるので読者が離脱しかねません。記事を書いた時はスマホサイズでプレビューするなどして、文字だらけにならないように調整しましょう。
また、指でタップするという性質上、リンク同士が近かったり、小さなボタンがたくさん並んでいたりすると押し間違いを招く恐れも…。目的と異なるページにリンクしてしまうと、読者にページを閉じたり元の画面に戻ったりといった手間をかけることになります。こういった読者が不便と感じる要素は、できるだけ避けてください。
③横スクロールしやすいように工夫されている
3つ目は、横スクロールしやすいように工夫されているかどうかです。例えばランキングや比較表などを使う場合、縦長のスマホ画面に横幅の広い表があると見づらいです。
とはいえ、全ての横スクロールを排除するのは難しいでしょう。なので、表を使うときは以下の点に気をつけてください。
表を使うときのポイント
- 情報をシンプルに伝える
- できるだけ縦並びの表にデザインを変更する
チェックすべきポイントは、横スクロールが必要最低限になっているかどうかや、タップ1回でスクロールできるようなデザインになっているかどうかなど。また、縦に長すぎる表は1画面内に収まらない可能性があるので、表に入れる項目数はできるだけ少なくしましょう。
④再生できないコンテンツがない
4つ目は、再生できないコンテンツがないかどうかです。例えば、Flash( Adobe Flashが作っていた再生時に専門プレイヤー(Adobe Player)を必要とする動画)は既にサービスが終了しているため、今となっては見られないコンテンツですよね。
もし、Flashやそのほかの再生できないコンテンツを使っているページがあるなら、その部分を削除しましょう。代わりになるYoutube動画あったらそこへのリンクに変更してあげるとさらに親切です。



これは、最後に紹介するモバイルフレンドリーテストのエラー要素の一つでもあるので、覚えておいてくださいね!
モバイルSEOに対応したサイトを作る方法3つ


続いて、モバイル端末に適したサイトを作る方法を3つ紹介します。
- 閲覧する人の画面サイズを考慮する
- 接続端末に応じた画面表示をする
- PC用とモバイル用のURLを分ける
①閲覧する人の画面サイズを考慮する
1つ目は、閲覧する人の画面サイズを考慮してコンテンツを表示する「レスポンシブWebデザイン」という方法です。レスポンシブWebデザインは、PC用サイトとモバイル用サイトで同じHTMLを使えるのが一番のメリット。管理の手間もかからないうえに、クローラー(検索エンジンが検索結果を表示するためにWebサイトの情報を収集するロボット)を混乱させることもありません。
また、レスポンシブWebデザインはGoogleが最も推奨している方法でもあります。
そんなレスポンシブWebデザインを適用するための方法は、こちらの3通り。
レスポンシブWebデザインの導入方法
- HTMLで操作する方法
- CSS(Webページをデザインする役割をもつ)でコントロールする方法
- レスポンシブWebデザインに対応したデザインを使う方法
中でも、一番楽な導入方法は③レスポンシブWebデザインに対応したデザインを使う方法でしょう。
ちなみに、WordPressのテーマの中には、既にレスポンシブWebデザインを考慮して作られているものがたくさんあります。そういったものを利用すれば簡単に導入できるので、不安な方はWebサイトを WordPressで作り、レスポンシブWebデザインに対応したテーマを選んでください。



当サイトではSWELL
SWELL
こちらの記事では、実際にSWELL


②接続端末に応じた画面表示をする
2つ目は、接続端末に応じた画面表示をする「ダイナミックサービング」という方法です。ダイナミックサービングとは、あらかじめPC用とモバイル端末用の2つのWebページを用意しておき、ユーザーの接続端末に応じて表示するページをサーバーが判断する仕組みです。
レスポンシブWebデザインと比べると、ダイナミックサービングは情報更新やGoogleアップデートに対する対応などを2つのWebページに対して行うなど、管理や運用の手間が発生するのが難点。とはいえ、ダイナミックサービングに適したWebサイトも存在します。
例えば、こちらのような目的があるなら、ダイナミックサービングを検討するのも良いかもしれません。
ダイナミックサービングが向いているサイト
- PCサイトとスマホサイトで広告メニューを分けたい
- スマホサイトでは最小限の情報を掲載するだけにとどめたい
- PCサイトの入力フォームではできるだけ多くの情報を得たい
例えば、スマホでたくさんの項目を入力するのはユーザーの負担になるため、モバイル用のお問合せフォームでは必要最低限の項目のみを設置せざるを得ないといった場合、ダイナミックサービングならPC用のお問い合わせフォームには氏名・年代・居住地などの項目を設けらるなど。



運用の手間と得られる効果を比較し、最適な方法を選択しましょう!
③PC用とモバイル用のURLを分ける
3つ目は、PC用とモバイル用のURLを別々に分けてサイトを表示する方法で、セパレートURLとも呼ばれます。ただ、セパレートURLはダイナミックサービングと同様、PC用とモバイル用の2サイトを作らないといけません。
これからWebサイトを構築する場合、セパレートURLは最も避けるべき方法なんですが、古くからモバイル用サイトを運営していた歴史あるWebサイトは、セパレートURLを採用している場合があります。Yahoo!は、その代表格でしょう。
セパレートURLの例(Yahoo!の場合)
- PC用サイト:yahoo.co.jp
- スマホ用サイト:m.yahoo.co.jp
Yahoo!のPC用サイト


Yahoo!のモバイル用サイト


繰り返しにはなりますが、セパレートURLは今からWebサイトを作る人には正直向いていません。今後のことを考えて、サイトを1つにしてしまうほうが圧倒的に楽だからです。PC用とモバイル用のWebページを分けて管理する場合、他にも以下のようなデメリットが発生します。
- コスパが悪い
- サイト運営者の手間がかかる
- 修正の反映漏れなどが起こりやすい
- クローラーを混乱させる恐れがある



よほどの事情がない限り、レスポンシブWebデザインを採用すればOK!
あなたのサイトはモバイルフレンドリー?確認方法2つ


最後に、モバイルフレンドリーなサイトかどうかを確認する方法を2つ紹介します。これらを用いると「モバイルフレンドリーなサイトか?」「モバイルSEOの対策において改善すべき点はあるか?」などを確認できます。
- モバイルフレンドリーテストを行う
- Google Search Consoleを使う
方法① モバイルフレンドリーテストを行う
まずは、モバイルフレンドリーテストを行う方法です。モバイルフレンドリーテストとは、Googleが提供する無料ツールで、使い方はとてもシンプル。確認したいWebページのURLを入れるだけなので、1分もあれば簡単に確認できます。
試しに、しかまるWebスクールにあるSEO対策の相談方法6選の記事をテストしてみます。まず、テストしたいページのURLを入れ、「URLをテスト」をクリック。
合格の場合は、「このページはモバイルフレンドリーです。」と表示されます。
ちなみに不合格の場合は「このページはモバイルフレンドリーではありません。」と表示されます。同時に、「テキストが小さすぎて読めません」などの不合格要因を教えてくれるので、その原因を改善していきましょう。
方法② Google Search Consoleを使う
次に、Google Search Consoleを使う方法です。 Google Search Consoleは、Googleのアカウントを取得すると使えるようになります。
まず、Google Search Consoleの「今すぐ開始」をクリックしてGoogleアカウントでログインしましょう。


次に、メニューバーの「モバイルユーザビリティ」をクリックしてください。
すると、問題のないときは「エラーは見つかりませんでした」と表示されます。一方、問題があったときはエラーの内容やエラーに該当するページが表示されます。エラーになったときは、モバイルフレンドリーテスト同様、原因を確認して改善しましょう。
なお、これらの2つはどちらも同じ「モバイルフレンドリーかどうかを確認する方法」ですが、使う目的が少し異なります。Webページ単体をチェックするならモバイルフレンドリーテスト、サイト全体を確認したいならGoogle Search Consoleと覚えておいてください!
まとめ:モバイルSEOに取り組んで「モバイルファーストなサイト」を作ろう


今回は、モバイルSEOについて解説しました。
本記事の要約
- 【前提知識】モバイルSEOとは
- モバイルSEOに取り組むべき理由2つ
- 1.PCよりスマホで検索する人が増えたから
- 2.モバイルファーストインデックスの移行が進んだから
- モバイルフレンドリーなサイトの条件4つ
- 1.ボタンやリンクがタップしやすい
- 2.画像や装飾が見やすい
- 3.横スクロールしやすいように工夫されている
- 4.再生できないコンテンツがない
- モバイルフレンドリーの確認方法2つ
- 1.モバイルフレンドリーテストを行う
- 2. Google Search Consoleを使う
- モバイルSEOに対応したサイトを作る方法3つ
- 1.閲覧する人の画面サイズを考慮する
- 2.接続端末に応じた画面表示をする
- 3.PC用とモバイル用のURLを分ける
- モバイルフレンドリーの確認方法2つ
- 1.モバイルフレンドリーテストを行う
- Google Search Consoleを使う
スマホ利用者は今後も増え続けると予想されるので、モバイルSEOへの取り組みは必須と言えます。
もし「自分のサイトはモバイルフレンドリーになっているか?」と不安に思った人は、今回紹介した調べ方やサイトの作り方を参考にしてみてくださいね!