表示速度はSEOに影響?Webページ最速にする5つの方法とは
「自分のWebサイトの表示速度が遅くて困っている…」
「PageSpeed Insightsのスコアが低くて、どう改善すればいいのかわからない…」
「表示速度はSEOに影響するって聞くけど、具体的な対策方法が知りたい…」
このような悩みを抱えているWebサイト運営者の方も多いのではないでしょうか?
 福田 卓馬
福田 卓馬ページの表示速度が遅いせいで、ユーザーがサイトから離れてしまったり、検索順位が上位に上がらなくなってしまったら、とても損ですよね。
表示速度を改善すれば、ユーザー体験が向上し、SEOにも良い影響を与え、結果的にコンバージョン率の向上に繋がる可能性があります。
そこで、この記事では、Webページの表示速度を劇的に改善するための方法を5つご紹介いたします。
- SEOと表示速度の関係
- 表示速度を正確に計測する3つのツール
- 表示速度を改善しSEO効果を上げる具体的施策
- 表示速度改善の優先順位とSEOに効果的な進め方
- 継続的な表示速度の監視とメンテナンスの必要性
この記事を読むことで、PageSpeed Insightsなどのツールを使った表示速度の計測方法を理解し、具体的な改善策を実践できるようになります。
Webサイトの表示速度を最適化し、SEO効果を高め、ユーザーにとって快適なWebサイトを実現するために、ぜひ最後までお読みください。
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』
ページスピードの改善はあくまでSEOの一要素であり、キーワード選定やコンテンツ品質 などと合わせて取り組むことで、はじめて検索順位の安定した向上につながります。
こうした SEO の全体像を体系的に理解したい方に向けて、EXTAGEでは 『売上を最大化するSEO大全』 をご用意しています。
150ページ以上の実践ノウハウを収録し、表示速度を含めた「検索で評価されるサイト作り」をわかりやすくまとめた一冊です。
表示速度改善だけでなく、サイト全体のSEO効果を最大化し、検索上位を目指したい方は、ぜひ以下から無料でダウンロードしてご活用ください。
\ 今すぐダウンロード! /
SEOで表示速度が重要な理由と検索順位への影響
Webサイトの表示速度は、SEOにおいて重要なランキング要因の一つです。
Googleは、ユーザーにとって価値の高い情報を提供することを目指しており、快適な閲覧体験もその重要な要素と考えています。Googleは2018年に実施した「Speed Update」において、モバイル検索におけるページの表示速度をランキング決定要因として使用することを公式に発表しました。
表示速度が遅いサイトは、ユーザーにストレスを与え、サイトの利便性を損なう原因となります。その結果、ユーザーがページ内容を見る前に離脱してしまう直帰率や、サイト内の他のページへ移動せずに離脱してしまう離脱率の増加につながる可能性があります。



ある調査では、ページの読み込みに3秒以上かかると、訪問者の半数以上にあたる53%がページを閉じてしまうというデータも報告されています。
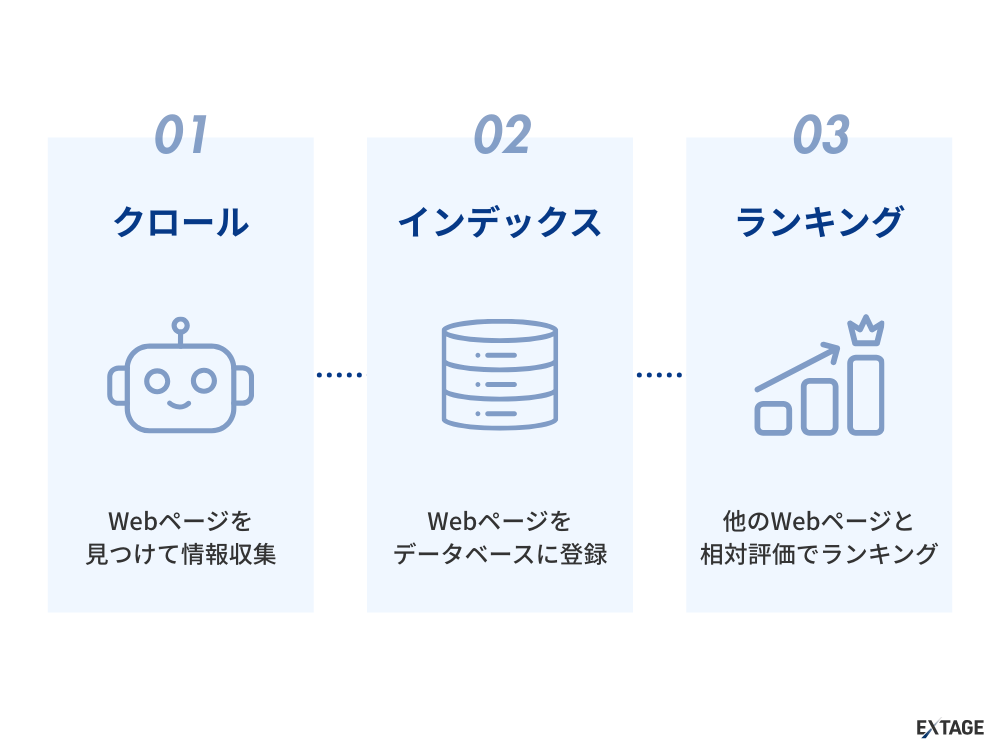
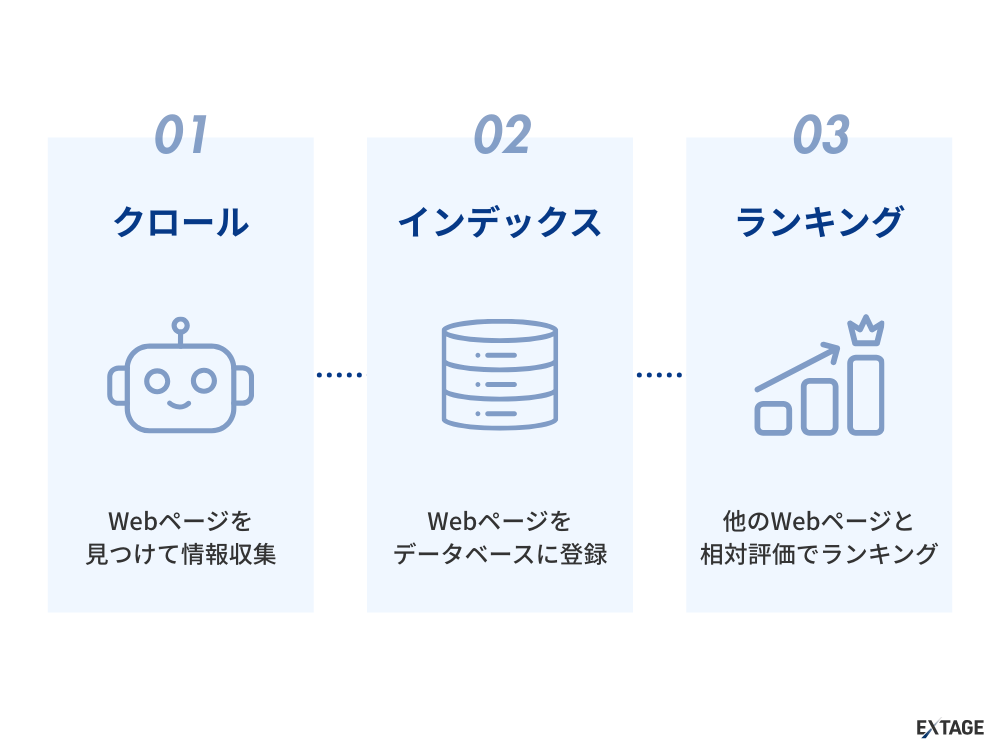
SEOの観点からは、表示速度は検索エンジンのクローラーの巡回効率にも影響を与えます。


表示に時間がかかりすぎるページは、クローラーが情報を完全に収集できず、検索結果に正しく登録されないリスクも考えられます。
表示速度の遅さは検索順位の低下、Webサイトへのアクセス数減少、そして最終的にはコンバージョン率の低下という悪循環を生む可能性があるため、表示速度の改善はSEO対策として重要です。
表示速度を正確に計測する3つの方法



Webサイトの表示速度改善に取り組む上で、最初のステップは現状の速度を正確に把握することです。
客観的なデータに基づいて課題を特定することで、効果的な改善策を計画的に進めることができます。ここでは、Webサイトの表示速度計測に利用されている代表的なツールを3つ紹介します。
これらのツールはそれぞれ特徴があり、計測できる指標やレポートの詳細度が異なります。目的に応じてツールを使い分ける、あるいは複数のツールを併用することで、より多角的にサイトのパフォーマンスを評価し、具体的な改善点を見つけ出すことが可能です。
各ツールの特徴と活用方法について、詳しく見ていきましょう。
Google PageSpeed Insightsでコアウェブバイタルを測る
Googleが提供する無料のツールで、指定したWebページのURLを入力するだけで、モバイル環境とPC環境それぞれの表示速度パフォーマンスを評価します。



評価は0点から100点のスコアで示され、スコアが低い場合には具体的な改善提案も提示されるため、初心者でも課題を把握しやすいのが特徴です。
特に注目すべきは、「Core Web Vitals(コアウェブバイタル)」と呼ばれる指標の評価です。Core Web Vitalsは、ユーザー体験の質を測るための重要な指標群であり、以下の3つの要素で構成されています。
| LCP (Largest Contentful Paint) | ページの主要コンテンツが表示されるまでの時間 |
| INP (Interaction to Next Paint) | ユーザー操作に対するページの応答性 |
| CLS (Cumulative Layout Shift) | ページの読み込み中に発生するレイアウトのずれ |
これらの指標は、実際のユーザー環境における体験(フィールドデータ)と、制御された環境でのシミュレーション(ラボデータ)の両方で評価されます。
PSIでは、これらの指標が「Good(良好)」「Needs Improvement(改善が必要)」「Poor(不十分)」のいずれに該当するかを確認できます。
Core Web Vitalsの評価基準は以下の通りです。
| 指標 | Good (良好) | Needs Improvement (改善が必要) | Poor (不十分) |
|---|---|---|---|
| LCP | 2.5秒以下 | 2.5秒超~4.0秒以下 | 4.0秒超 |
| INP | 200ミリ秒以下 | 200ミリ秒超~500ミリ秒以下 | 500ミリ秒超 |
| CLS | 0.1以下 | 0.1超~0.25以下 | 0.25超 |
PageSpeed Insightsを活用してCore Web Vitalsのスコアを確認し、改善が必要な点を特定することは、ユーザー体験とSEOの両面で重要です。
Lighthouseで詳細なパフォーマンスレポートを取得する
Google Chromeブラウザの開発者ツールに標準で組み込まれているオープンソースの自動化ツールです。
PageSpeed Insightsが主に表示速度に焦点を当てているのに対し、LighthouseはWebページの品質を広範な側面から評価します。
具体的には、以下の5つのカテゴリについてスコアリングと改善提案を行います。
| パフォーマンス | ページの表示速度に関連する各種指標(FCP, LCP, TBT, CLS, Speed Indexなど) |
| アクセシビリティ | 高齢者や障がいのある人も含め、誰もが利用しやすいサイトになっているか |
| ベストプラクティス | Web開発における推奨事項に沿っているか(HTTPSの使用、安全なライブラリの使用など) |
| SEO | 検索エンジンがクロールしやすく、理解しやすい構造になっているか |
| PWA (Progressive Web App) | プログレッシブウェブアプリとしての基準を満たしているか(オフライン対応、インストール可能性など) |
表示速度改善の観点では、特に「パフォーマンス」カテゴリのレポートが役立ちます。
Lighthouseのパフォーマンスレポートでは、PageSpeed Insightsと同様の指標に加え、Time to Interactive (TTI) や Total Blocking Time (TBT) など、詳細な指標を確認できます。
各指標のスコアだけでなく、改善に役立つ具体的な診断結果(Opportunities)や、問題点の詳細情報(Diagnostics)も提供されるため、技術的なボトルネックの特定と解消に繋げやすいのが特徴です。



開発者ツールから手軽に実行できるため、開発段階でのパフォーマンスチェックにも適しています。
GTmetrixで実践的な読み込み状況を確認する
Webサイトの表示速度分析に特化した高機能なオンラインツールです。
PageSpeed InsightsやLighthouseと同様に総合的なパフォーマンススコアを提供しますが、GTmetrixの大きな特徴は、ページの読み込みプロセスを詳細に可視化する「ウォーターフォールチャート」機能にあります。
ウォーターフォールチャートは、HTML、CSS、JavaScript、画像といった個々のリソースが、どの順番で、どれくらいの時間をかけて読み込まれているかをグラフで示します。



このチャートを分析することで、どのリソースの読み込みが遅延の原因となっているのか、ボトルネックを視覚的に特定できます。
例えば、特定のJavaScriptファイルの読み込みに時間がかかっている、サイズの大きな画像がダウンロードを遅らせている、といった具体的な問題点を発見できます。
GTmetrixはテストを実行する地域やブラウザ、接続速度などを選択できるため、ターゲットとするユーザー層に近い環境でのパフォーマンスをシミュレーションすることも可能です。ページの総読み込み時間、ページ全体のサイズ、リクエスト数といった基本的な情報も分かりやすく表示され、改善前後の比較や定期的なパフォーマンス監視にも役立ちます。
実践的なパフォーマンスチューニングを行いたい場合に、有用なツールと言えるでしょう。
表示速度を改善しSEO効果を上げる具体的施策
Webサイトの表示速度を計測し、現状の課題を把握したら、具体的な改善策を実行に移します。表示速度を向上させるための施策は多岐にわたりますが、ここでは特に効果が高く、多くのWebサイトで適用可能な施策を5つ紹介します。



これらの施策は、それぞれ異なるアプローチで表示速度の改善に貢献します。
自サイトの計測結果や課題に合わせて、適切な施策を選択し、優先順位をつけて取り組むことが重要です。各施策の内容について、詳しく解説していきましょう。
画像圧縮と次世代フォーマット活用でファイルサイズを削減する
Webページが表示される際に読み込まれるデータの中で、画像ファイルは特に容量が大きくなりやすく、表示速度に与える影響も大きい要素です。そのため、画像のファイルサイズを最適化することは、表示速度改善において効果的な施策の一つとなります。
具体的な方法としては、まず画像圧縮が挙げられます。
TinyPNGやCompressor.ioといったオンラインツールや、画像編集ソフトの書き出し設定を利用することで、見た目の品質を大きく損なうことなく、ファイルサイズを削減できます。


圧縮には、画質が劣化しない可逆圧縮と、わずかに劣化する代わりに圧縮率が高い非可逆圧縮があり、画像の用途に応じて選択します。



さらに、次世代フォーマットの活用も有効です。
WebPやAVIFといった比較的新しい画像フォーマットは、従来のJPEGやPNGと比べて高い圧縮率を実現しながら、同等以上の画質を維持できます。多くのモダンブラウザがこれらのフォーマットに対応しており、対応していないブラウザ向けには従来のフォーマットを表示させる、といった設定も可能です。
画像の適切なリサイズと合わせて、圧縮と次世代フォーマットの導入を進めることで、ページの読み込み時間を短縮できる可能性があります。
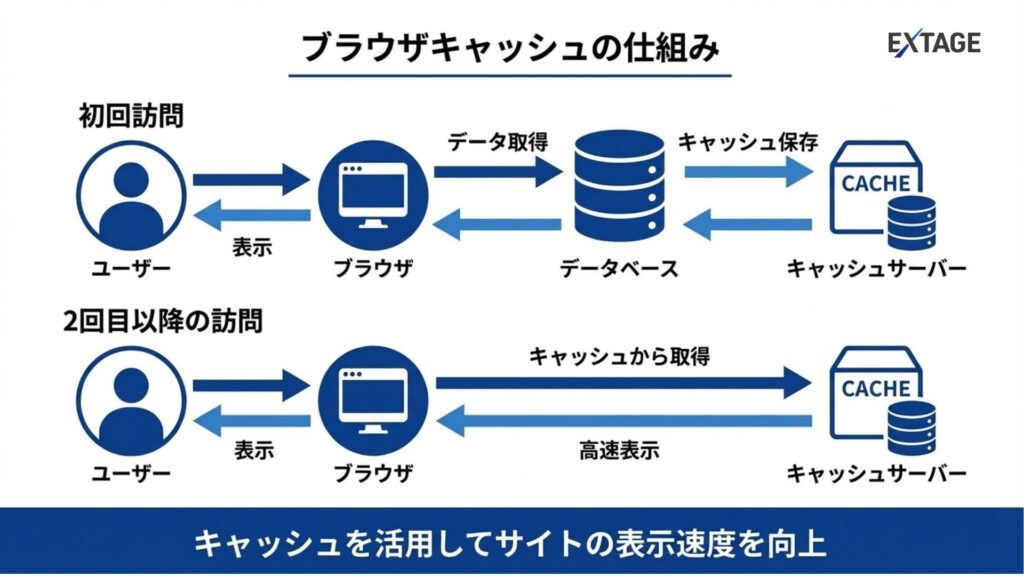
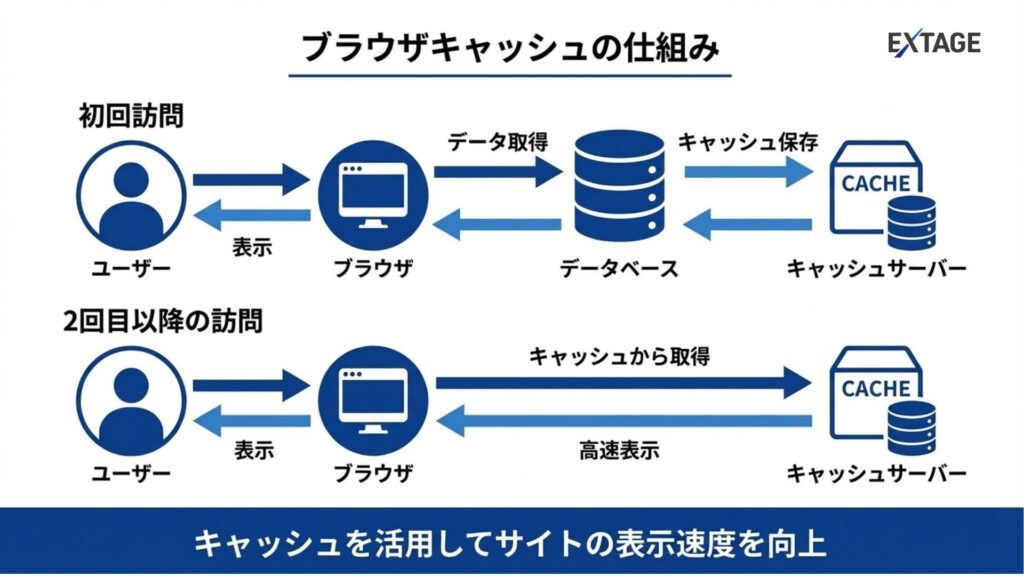
ブラウザキャッシュ設定で再訪問時の読み込みを高速化する


一度訪れたWebサイトの構成要素(画像、CSSファイル、JavaScriptファイルなど)を、ユーザーのコンピュータ(ブラウザ)内に一時的に保存しておく仕組みです。
ブラウザキャッシュの仕組みを活用することで、ユーザーが同じサイトを再訪問した際に、全てのデータをサーバーから再ダウンロードする必要がなくなり、既に保存されている要素を再利用するため、ページの表示速度が向上します。
特に、ロゴ画像や共通のスタイルシートなど、サイト内で頻繁に使われる要素に対してキャッシュを設定すると効果的です。
ブラウザキャッシュの挙動は、Webサーバー側で設定します。一般的には、サーバーの設定ファイル(Apacheの場合は`.htaccess`ファイル、Nginxの場合は設定ファイル)に、ファイルの種類ごとにキャッシュを保持する期間(有効期限)を指定する記述を追加します。
例えば、頻繁に更新されない画像ファイルには長い有効期限を設定し、更新される可能性のあるCSSやJavaScriptファイルには短めの有効期限を設定するなど、コンテンツの特性に合わせて調整することが重要です。適切なキャッシュ設定を行うことで、サーバーへのリクエスト数を減らし、サーバー負荷を軽減する効果も期待できます。



再訪問ユーザーの体験を向上させ、サイトへの定着率を高めるためにも、ブラウザキャッシュの活用は欠かせません。
サーバー応答時間(TTFB)を短縮する
サーバー応答時間(Time To First Byte)のこと。ユーザーのブラウザがWebサーバーにリクエストを送ってから、サーバーが応答データの最初の1バイトを返し始めるまでにかかる時間を示す指標です。
TTFBが長いということは、ページのコンテンツが表示され始めるまでに時間がかかることを意味し、ユーザーが遅いと感じる原因となります。
PageSpeed Insightsなどのツールでも重要な指標として計測されており、TTFBの短縮は表示速度改善の鍵となります。
TTFBが長くなる原因は様々ですが、主なものとしては、サーバー自体の処理能力不足、ネットワークの遅延、データベースへの問い合わせに時間がかかっている、Webアプリケーションの処理が重い、などが考えられます。
改善策としては、まず利用しているレンタルサーバーのプランを見直し、より高性能なプランへ移行することが考えられます。また、WordPressなどのCMSを利用している場合は、サーバー側のキャッシュ機能や、CMSのキャッシュ系プラグインを導入することで、動的なコンテンツ生成にかかる時間を短縮し、TTFBを改善できる場合があります。



データベースのクエリを最適化したり、サーバーサイドのプログラムコードを見直したりすることも有効です。
サーバー応答時間はWebサイトパフォーマンスの土台となる部分であり、改善はサイト全体の速度向上に直結します。
レンダリングを妨げるJavaScript・CSSを最適化する
Webページが表示される際、ブラウザはHTMLを解析しながら、CSSで見た目を整え、JavaScriptで動きを追加していきます。
しかし、CSSやJavaScriptファイルの読み込みや実行が、ページの主要なコンテンツの表示をブロックしてしまうことがあります。レンダリングブロッキングと呼び、ユーザーがページを早く見たいと思っているのに表示が始まらない、という体感速度の低下につながります。特に、ページの“タグ内で読み込まれる大きなCSSファイルやJavaScriptファイルは、レンダリングブロックの原因となりやすいです。
改善策としては、まずCSSとJavaScriptファイルの縮小が挙げられます。コード内の不要な空白、改行、コメントなどを削除してファイルサイズを小さくする手法です。
複数のファイルを一つにまとめる結合も、リクエスト数を減らす上で有効です。さらに、JavaScriptの読み込み方を工夫することも重要です。
遅延読み込みを使うと、HTMLの解析が終わってからJavaScriptを実行させることができ、非同期読み込みを使うと、HTMLの解析と並行してJavaScriptをダウンロード・実行させることができます。
これにより、JavaScriptの処理がページの初期表示を妨げるのを防げます。
重要度の低いCSSは、ページの主要部分が表示された後に読み込むようにするなどの工夫も考えられます。



これらの最適化により、レンダリングブロックを最小限に抑え、体感的な表示速度を向上させることが可能です。
CDN導入でコンテンツ配信を高速化・安定化させる
Content Delivery Networkのこと。Webサイトのコンテンツ(画像、CSS、JavaScriptなど)を、世界中に分散配置された複数のキャッシュサーバーにコピーし、ユーザーに地理的に最も近いサーバーから配信する仕組みです。
通常のWebサイトでは、ユーザーがどこからアクセスしても、元のWebサーバー(オリジンサーバー)からコンテンツを取得します。しかし、ユーザーとサーバーの物理的な距離が遠い場合、データの通信に時間がかかり、表示速度が低下する原因となります。
CDNを利用すると、ユーザーは自身に最も近いCDNのキャッシュサーバーからコンテンツを受け取れるため、通信距離が短縮され、表示速度が向上します。特に、海外からのアクセスが多いグローバルサイトや、全国各地からのアクセスがある大規模サイトなどでは、CDN導入の効果が現れます。



また、CDNはアクセス負荷を分散させる効果もあります。
多数のユーザーからのアクセスがオリジンサーバーに集中するのを防ぎ、CDNの各キャッシュサーバーが応答することで、サーバーダウンのリスクを低減し、安定したサイト表示を実現します。
セキュリティ機能を提供しているCDNサービスも多くあります。
導入にはコストがかかる場合もありますが、表示速度と安定性の両面でメリットが期待できるため、サイトの規模や目的に応じて導入を検討する価値のある施策です。
CDNの導入は、表示速度の改善や安定性向上に効果的な施策ですが、SEOの成果を最大化するためには、こうした技術的対策だけでは不十分です。
サイト全体の評価を高めるには、SEO全体を俯瞰したアプローチが欠かせません。



SEOの基礎から実践レベルまで体系化した 『SEO大全』 をご活用いただくと、技術施策とコンテンツ施策をどのように組み合わせれば効果が最大化されるのかを、一冊で理解できます。
150ページ以上にわたり、検索上位を目指すための実践ノウハウを網羅。サイト全体のSEOパフォーマンスを向上させたい方に最適な内容です。
ぜひ以下から無料でダウンロードして、より強いサイト構築にお役立てください。



加えて、表示速度のSEOへの影響や改善策に悩んでいる方は、お気軽にEXTAGE株式会社にご相談ください。
表示速度改善の優先順位とSEOに効果的な進め方
Webサイトの表示速度改善には、画像最適化からサーバー設定の見直し、CDN導入まで、さまざまなアプローチがあります。全てを一度に実施するのは難しいため、効果的かつ効率的に進めるためには、どの施策から取り組むべきか優先順位をつけることが重要になります。



ここでは、表示速度改善の優先順位を決める際の考え方と、効果的な進め方について3つのポイントを紹介します。
これらのポイントを意識することで、限られたリソースの中でも着実に表示速度を改善し、SEO効果やユーザー体験の向上につなげることができます。各ポイントについて、具体的な内容を見ていきましょう。
効果が出やすい画像最適化とキャッシュ設定から始める
表示速度改善の施策に取り組む際、何から手をつけるべきか迷うかもしれません。そのような場合、まずは比較的簡単に実装でき、かつ多くのWebサイトで効果が出やすいとされる画像最適化とブラウザキャッシュ設定から始めることを推奨します。
画像ファイルはページの総容量に占める割合が大きいことが多く、適切に圧縮したり次世代フォーマットを利用したりするだけで、目に見える速度向上が期待できます。



画像圧縮ツールはオンラインで手軽に利用できるものが多く、専門的な知識がなくても始めやすいでしょう。
同様に、ブラウザキャッシュの設定も、一度設定すれば再訪問ユーザーの読み込み速度を継続的に改善できるため、費用対効果が高い施策と言えます。サーバーの設定変更が必要になる場合もありますが、レンタルサーバーによっては管理画面から簡単に設定できるケースもあります。
これらの施策は、実装の難易度が比較的低く、得られる効果が大きい傾向にあるため、表示速度改善の第一歩として最適です。まずはこれらの基本的な施策に取り組み、改善の効果を実感することから始めてみましょう。
PageSpeed Insightsの指摘項目を参考に優先度を決める
どの改善策を優先すべきか判断する上で、PageSpeed Insightsなどの計測ツールが提示する診断結果は情報源となります。
これらのツールは、単にスコアを出すだけでなく、「改善できる項目」や「診断」として、具体的にどの部分がパフォーマンスのボトルネックになっているかを指摘します。多くの場合、指摘された項目には、改善によって短縮できると推定される時間や、スコアへの影響度が示されています。
この情報を活用し、改善による効果が大きいと予測される項目から優先的に取り組むのが効率的な進め方です。
例えば、「レンダリングをブロックするリソースの除外」や「適切なサイズの画像」といった項目が上位に表示されている場合、それらに対応することでスコアの向上が期待できる可能性があります。
また、「サーバー応答時間を短縮する(TTFB)」のように、根本的な問題を示唆する指摘があれば、優先度を高く設定する必要があるかもしれません。



ツールによる客観的なデータに基づいて優先順位を決定することで、勘や経験だけに頼るよりも効果的な改善計画を立てることができます。
専門知識不要で導入できるツール・プラグインを活用する
表示速度の改善には、サーバー設定の変更やコードの最適化など、専門的な知識や技術が必要となる施策も存在します。
しかし、Webサイトの運営者や担当者全員が専門家であるとは限りません。そのような場合でも、表示速度改善を諦める必要はありません。現在では専門知識がなくても手軽に導入・利用できるツールやプラグインが数多く存在します。
例えば、画像最適化においては、オンラインの自動圧縮ツールや、アップロード時に自動で画像を圧縮・リサイズしてくれるWordPressプラグインなどがあります。ブラウザキャッシュの設定や、CSS/JavaScriptの縮小・結合なども、WordPressであれば専用のプラグインを導入するだけで実現できる場合があります。サーバー応答時間の改善に貢献するキャッシュ系プラグインも人気です。



これらのツールやプラグインを活用することで、コーディングやサーバー管理の知識がなくても、一定レベルの表示速度改善を実現することが可能です。
根本的な解決には専門家の力が必要になることもありますが、まずは手軽に試せるツールから導入し、改善効果を確認してみるのも良いでしょう。効率的に改善を進める上で、利用可能なツールやプラグインの情報収集も重要になります。
継続的な表示速度の監視とメンテナンスの必要性
Webサイトの表示速度改善は、一度施策を実施して目標スコアを達成したら終わり、というわけではありません。
Webサイトは常に変化するものであり、コンテンツの追加や更新、利用しているプラグインや外部サービスの変更など、様々な要因によって表示速度は再び低下してしまう可能性があります。そのため、良好なパフォーマンスを維持し、SEO効果を持続させるためには、継続的な監視と定期的なメンテナンスが不可欠です。



ここでは、高速化を持続させるために注意すべき3つのポイントについて解説します。
これらの取り組みを習慣化することで、常にユーザーにとって快適で、検索エンジンからも評価されるWebサイトを維持することができます。各ポイントの詳細を見ていきましょう。
定期的な速度計測でパフォーマンス低下を早期発見する
Webサイトの表示速度は、時間の経過とともに様々な要因で変化する可能性があります。
新しいコンテンツの追加、画像の増加、プラグインの更新、サーバー環境の変化などが、意図せずパフォーマンスを低下させる原因となることがあります。そのため、一度改善したからといって安心せず、定期的に表示速度を計測し、パフォーマンスの状況を把握し続けることが重要です。
月に一度、あるいは四半期に一度など、頻度を決めてPageSpeed InsightsやLighthouseといったツールで計測を行い、スコアや主要な指標に変動がないかを確認しましょう。



もしパフォーマンスの低下が見られた場合は、原因を特定し、迅速に対応しましょう。
問題を放置しておくと、ユーザー体験の悪化やSEO評価の低下につながる恐れがあります。定期的な計測を習慣化し、常にサイトの健康状態をチェックすることで、パフォーマンスの低下を未然に防いだり、問題が発生しても早期に対処したりすることができます。
コンテンツ追加・更新が与える影響を常に意識する
Webサイトの価値を高め、情報を最新に保つためには、コンテンツの追加や更新が欠かせません。しかし、新しいページを作成したり、既存のページに画像や動画、機能などを追加したりする際には、表示速度への影響を意識することが重要です。
例えば、サイズの大きな画像を最適化せずにアップロードしてしまったり、処理の重いJavaScriptを安易に追加してしまったりすると、ページの読み込み速度が低下する可能性があります。
コンテンツを公開・更新する前には、画像は適切にリサイズ・圧縮されているか、次世代フォーマットは利用できないか、追加するスクリプトや外部サービスがパフォーマンスに与える影響はどうか、新しい要素によってレイアウトシフトが発生しないか、といった点を確認する習慣をつけましょう。可能であれば、本番環境に反映する前にテスト環境で表示速度を計測し、問題がないことを確認するのが理想的です。



日々のサイト運用の中で表示速度への配慮を怠らないことが、長期的に良好なパフォーマンスを維持する鍵となります。
Googleの評価基準変動に対応できるよう情報を収集する
Webサイトの表示速度がSEOに影響を与えることは広く知られていますが、Googleがどのような指標を重視し、どのように評価するかという基準は、常に変化する可能性があります。
例えば、以前は単純にページローディング時間自体が重要でしたが、最近ではCore Web Vitalsのようなユーザー体験中心の指標がより重要になっています。また、モバイルファーストインデックスへの移行のように、評価の対象となる環境が変わることもあります。



Googleの評価基準の変化に遅れないためには、最新情報を収集し理解する努力が必要です。
Google 検索セントラル ブログや Web.dev のような公式チャンネル、信頼できるSEO関連情報サイトなどを定期的に確認し、新しい発表や変更があった場合、Webサイトに与える影響を把握し必要な改善策を検討する必要があります。技術動向や新しい最適化手法に関する情報を習得することも重要です。
変化するWeb環境に適応し、最適な状態を維持するために、情報収集と学習を継続する姿勢が求められます。
表示速度の改善は、単に検索順位を上げるためのSEO対策というだけでなく、訪問者の満足度を高め、サイトからの離脱を防ぎ、最終的にはコンバージョン率の向上にも貢献する取り組みです。



高速で快適なサイトは、企業のブランドイメージ向上にも繋がるでしょう。
Googleの評価基準は今後も変化し続けるため、その場しのぎの対策だけでは、長期的に検索上位を維持することはできません。
表示速度の改善は一度きりの作業ではなく、継続的な監視とメンテナンスが必要です。常に最新の情報を収集し、変化に対応していくことで、Webサイトを成長させることができます。
また、表示速度改善やCore Web Vitals対応など個別の施策も重要ですが、これらはあくまで SEO全体の戦略の中の一部にすぎません。
検索アルゴリズムの変化に揺らがない強いサイトを作るには、内部対策・外部対策・コンテンツ設計・E-E-A-T・サイト構造・技術的SEO など、包括的な知識を持っておくことが不可欠です。



こうした 「SEOの全体像」を体系的にまとめたのが、EXTAGEが提供する「売上を最大化するSEO大全」 です。
150ページ以上にわたり、最新トレンドを踏まえた実践ノウハウを網羅。アルゴリズムが変わっても成果を出し続けるための土台づくりが、この一冊で身につきます。
変化に強いサイトを作りたい方は、ぜひ以下から無料でダウンロードしてご活用ください。



