代替テキストのSEO効果とは?必要な書き方5選を徹底解説
「画像をWebサイトに載せているのに、なかなか検索結果に表示されない…」
「代替テキストって何?どうやって設定するの?」
「SEO対策に効果があるって聞くけど、本当?」
こんな悩みを抱えているWebサイト運営者の方も多いのではないでしょうか。
せっかく魅力的な画像を使っていても、代替テキストが適切に設定されていないと、検索エンジンは画像の内容を正しく理解できず、検索結果に表示されにくくなってしまいます。
 福田 卓馬
福田 卓馬代替テキストを正しく設定すれば、SEO効果を高め、画像検索からの流入を増やし、より多くのユーザーにWebサイトを訪問してもらえるようになります。
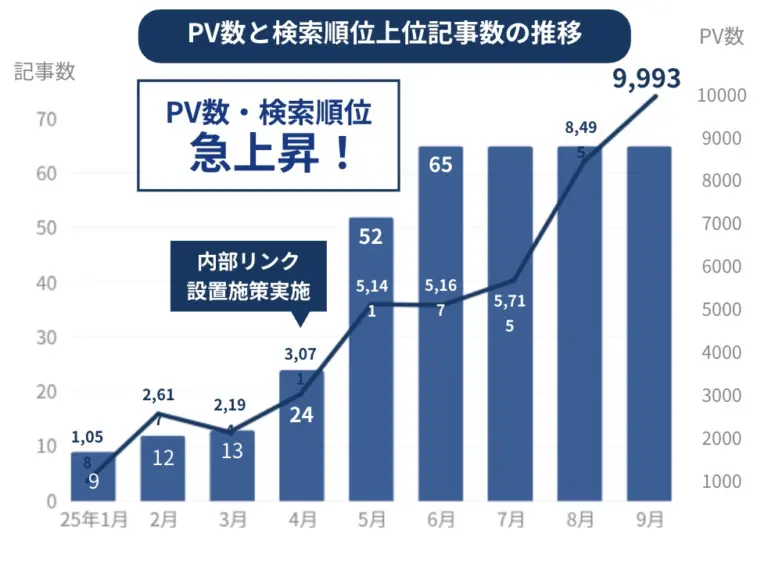
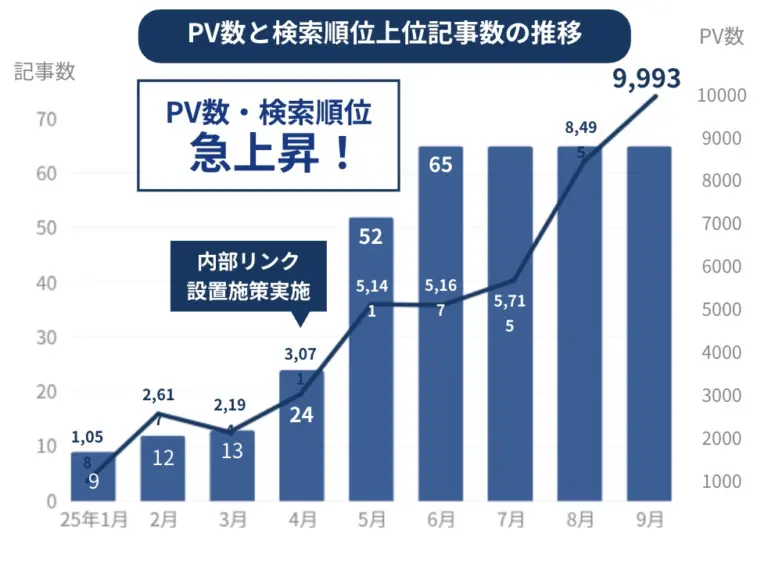
実際に、代替テキストの設定をはじめとする内部SEOの最適化を実施した株式会社aparise様では、わずか4ヶ月で検索上位獲得率を約6倍にアップし、CV数10件以上を達成しました。


この事例が示すように、代替テキストは他の内部SEO施策と組み合わせることで相乗効果を発揮します。
とはいえ、「どんな代替テキストを書けばいいのか分からない」という方も少なくありません。
そこでこの記事では、代替テキストのSEO効果を最大限に引き出すための書き方を徹底解説します。
- 代替テキストとは
- SEO効果を高める代替テキストの書き方
- 代替テキスト設定方法
- 代替テキストの確認方法
- 画像検索からの流入UPのための代替テキスト活用術
この記事を読むことで、代替テキストの重要性を理解し、WebサイトのSEOとアクセシビリティを向上させ、最終的にWebサイトへのアクセス数を増やすための具体的な方法を学ぶことができます。
代替テキストをマスターして、Webサイトをさらに魅力的にしましょう!
本記事の執筆者


福田 卓馬
EXTAGE株式会社 代表取締役|上場企業を含むSEO担当社数は30以上|出版書籍『文章でお金持ちになる教科書』『Webライターが5億円稼ぐ仕組み』
EXTAGE株式会社では、内部SEOを体系的に学べる『SEO大全』を無料で配布中です。
検索上位を狙うための基礎から、実際の改善ステップまで、記事では紹介しきれない「すぐに使える」実践ノウハウを一冊にまとめました。
「次の施策に迷っている」「自分のSEOが正しいのか不安」という方は、ぜひ以下からご活用ください。
\もっとSEOを強化したい方は必読/
代替テキストの説明とSEOやWebアクセシビリティへの影響
代替テキストとは、Webページ上の画像が表示されない場合に代わりに表示されるテキスト情報です。HTMLではimgタグのalt属性として記述されるため、「alt属性」や「altテキスト」とも呼ばれます。



Webアクセシビリティの観点から見ると、代替テキストは重要な役割を果たします。
視覚障碍を持つユーザーがスクリーンリーダーを利用する際、画像の内容を音声で伝える情報源となるからです。
適切な代替テキストが設定されていないと、画像が伝えたい情報がユーザーに届かず、コンテンツの理解を妨げる可能性があります。WebAIM Millionの2023年の調査によると、代替テキストの欠落はWebアクセシビリティに関する問題の中で最も多く報告されています。



さらに、SEOの観点からも代替テキストは重要です。
検索エンジンは画像そのものを直接理解することが難しいため、代替テキストを手がかりに画像の内容を把握します。
画像の内容が正確に伝われば、Google画像検索などで適切にインデックスされ、検索結果からのWebサイトへの流入増加が期待できます。代替テキストを設定しない場合、ユーザー体験が低下するだけでなく、検索エンジンからの評価も得にくくなり、SEO上不利になる可能性があります。
なお、画像にはtitle属性も設定できますが、主にマウスカーソルを合わせた際に表示される補足情報を提供するものです。代替テキストとは役割が異なるため、混同しないように注意が必要です。代替テキストはWebサイトを利用するすべての人と検索エンジンにとって、画像の情報を伝えるための不可欠な要素といえます。
SEO効果がUPする代替テキストの書き方5選
代替テキストを適切に設定することは、SEO効果を高める上で有効な手段です。
ここでは、検索エンジンに評価されやすく、ユーザーにも分かりやすい代替テキストを作成するための具体的な書き方を5つ紹介します。
- キーワードを自然に含める
- 画像内容を具体的に記述する
- ユーザーの検索意図を意識する
- 画像とテキストコンテンツの関連性を高める
- 悪い例と良い例で理解を深める
これらのポイントを理解することで、より効果的な代替テキストを作成できます。



それぞれのポイントについて、具体的な例を交えながら詳しく解説していきます。
1. キーワードを自然に含める
代替テキストには、関連するキーワードを自然な形で盛り込むことがSEO対策として有効です。
キーワードを含めることで、検索エンジンが画像の内容と関連性の高い検索クエリを結びつけやすくなります。その結果、画像検索結果での露出増加につながる可能性があります。



ただし、キーワードを不自然に詰め込みすぎる行為は避けるべきです。
「キーワードスタッフィング」と呼ばれるスパム行為とみなされ、かえって検索エンジンからの評価を下げる原因となる可能性があります。あくまで画像の内容を説明する文章の中に、自然な形でキーワードを溶け込ませることが重要です。
例えば、可愛い子犬の写真があるとします。代替テキストを単に「かわいい子犬」とするよりも、犬種などの情報を含めて「公園で遊ぶかわいいチワワの子犬」のように具体的に記述することで、より効果的なキーワード活用といえます。
画像の内容と関連性の高いキーワードを選び、説明的に記述することを心がけてください。
2. 画像内容を具体的に記述する
代替テキストは、画像の内容をできるだけ具体的かつ簡潔に記述することが求められます。
抽象的な表現ではなく、画像が何を表しているのかを明確に伝えることで、検索エンジンはその内容を正確に認識できます。また、スクリーンリーダーを使用するユーザーにとっても、具体的な記述は画像の内容を理解する上で助けとなります。
例えば、会議室で人々が集まっている画像があるとします。代替テキストを単に「会議」とするだけでは、どのような会議なのか情報が不足しています。「複数人がノートパソコンを囲み、プロジェクターを見ながら行うWeb会議の様子」のように具体的に記述することで、画像の内容がより明確に伝わるでしょう。
画像に写っている対象物だけでなく、状況や背景、写っている人物の行動なども含めて記述すると、より詳細な情報を提供できます。



ただし冗長にならないよう、簡潔さも意識することが大切です。画像の本質を捉え、的確な言葉で表現するように努めましょう。
3. ユーザーの検索意図を意識する
代替テキストを作成する際には、ユーザーがどのようなキーワードやフレーズで画像を検索するかを想定することが重要です。ユーザーの検索意図に合致する言葉を代替テキストに含めることで、画像検索からのWebサイトへの流入増加が期待できます。
例えば、あなたが運営する旅行ブログに沖縄の美しい夕焼けの写真を掲載したとします。代替テキストを単に「夕焼け」とするよりも、「沖縄県恩納村の万座毛から望む美しい夕焼け」のように具体的な地名や特徴を含めることで、よりターゲットを絞った検索ユーザーに画像を見つけてもらいやすくなります。



どのようなユーザーに画像を見てほしいのか、そのユーザーはどのような情報を求めて検索するかを考えましょう。
関連キーワードツールなどを活用して、検索ボリュームや関連性の高いキーワードを調査することも有効な手段です。ユーザー視点に立ち、検索行動を予測しながら代替テキストを作成することが、画像検索での成功につながります。
4. 画像とテキストコンテンツの関連性を高める



代替テキストは、画像単体だけでなく、画像が掲載されているWebページのテキストコンテンツとの関連性を考慮して記述する必要があります。
画像と周囲のテキスト情報の内容が一致していると、検索エンジンはそのページ全体のテーマや文脈をより深く正確に理解できます。その結果、ページのSEO評価向上に貢献する可能性があります。
例えば、Webデザインのテクニックについて解説する記事の中に、特定のWebデザインツールのスクリーンショットを挿入したとします。画像の代替テキストには、「Webデザイン制作に役立つFigmaのインターフェース画面」のように、記事のテーマとツールの名称を具体的に含めるのが適切です。画像の内容と記事本文との一貫性を保つことが重要といえます。
画像が記事の内容を補完し、テーマの理解を助ける役割を果たしていることを代替テキストで示すようにしましょう。ページ全体の文脈に合った代替テキストを設定することで、コンテンツの質を高め、検索エンジンからの評価を得やすくなります。
5. 悪い例と良い例で理解を深める
適切な代替テキストの書き方をより深く理解するために、具体的な悪い例と良い例を比較してみましょう。どのような記述が不適切で、どのような記述が推奨されるのかを知ることが重要です。



代替テキストの悪い例と良い例を以下の表にまとめました。
| 画像の内容 | 悪い例 | 良い例 | 最も良い例 / 推奨 |
|---|---|---|---|
| 子犬の写真 | alt=\”image1.jpg\” (ファイル名) | alt=\”子犬\” (曖昧) | alt=\”公園でボールを追いかけるゴールデンレトリバーの子犬\” (具体的) |
| 企業のロゴ | alt=\”ロゴ\” (不十分) | alt=\”〇〇株式会社 ロゴ\” | alt=\”〇〇株式会社\” (企業名のみで十分な場合が多い) |
| グラフ画像 | alt=\”グラフ\” (情報不足) | alt=\”2024年度 売上推移グラフ\” | alt=\”2024年度の月別売上推移を示す棒グラフ。4月にピークを迎え、徐々に減少傾向。\” (内容を説明) |
| 装飾用の罫線画像 | alt=\”線\” (不要な情報) | alt=\”区切り線\” (不要な情報) | alt=\”\” (装飾目的なので空にする) |
悪い例として挙げられるのは、画像の内容を伝えないファイル名だけの記述や、キーワードを不自然に羅列する行為です。
一方、良い例では、画像の内容が具体的かつ簡潔に記述されています。装飾目的の画像の場合は、alt属性を空にすることが推奨されます。自身のWebサイトの代替テキストを見直す際の参考にしてください。
なお、EXTAGE株式会社では、SEO対策のプロが多数在籍し、豊富な実績をもとにSEOコンサルティングを実施しています。
様々なオウンドメディアを支援してきた弊社が、経験をもとに成果の出たSEO対策を詰め込んだSEO大全を無料配布しています!
SEO対策でお困りの際は、以下からお受け取り下さい!
\すぐに使えるノウハウが盛りだくさん/
SEO対策に必須の代替テキスト設定方法
代替テキストの重要性を理解した上で、次に具体的な設定方法を見ていきましょう。使用しているWebサイト構築プラットフォームによって手順は異なりますが、ここでは代表的な3つのケースについて解説します。
- WordPressでの設定方法
- HTMLでの記述方法
- その他のCMSでの設定方法



これらの設定手順を把握し、適切に代替テキストを実装しましょう。
1. WordPressでの設定方法
世界で最も広く利用されているCMSであるWordPressでは、簡単な手順で代替テキストを設定できます。
主に2つの方法があります。
- メディアライブラリから設定する方法
-
WordPressの管理画面左メニューから「メディア」>「ライブラリ」を選択します。
代替テキストを設定したい画像をクリックすると、右側に「添付ファイルの詳細」が表示されます。中にある「代替テキスト」という入力欄に、適切なテキストを入力し保存すれば完了です。
- 記事編集画面(Gutenbergエディター)で設定する方法
-
記事内に画像ブロックを追加または選択すると、画面右側のブロック設定パネルに「代替テキスト」の入力欄が表示されます。こちらに直接テキストを入力することでも設定が可能です。
どちらの方法でも直感的に操作できるため、初心者の方でも迷うことなく代替テキストを設定できるでしょう。



画像をアップロードする際に、忘れずに設定する習慣をつけることが大切です。
2. HTMLでの記述方法
WebサイトをHTMLで直接コーディングしている場合、代替テキストは“タグの`alt`属性を使って記述します。



“タグは、Webページに画像を表示するための基本的な要素です。
具体的な記述方法は以下の通りです。
`<img src=\”画像のファイルパス\” alt=\”ここに代替テキストを記述します\”>`
`src`属性には表示したい画像のURLやファイルパスを指定します。
そして、`alt`属性の値として、画像のコンテンツを説明するテキストを記述します。
例えば、猫の画像を表示する場合
`<img src=\”images/cat.jpg\” alt=\”窓辺で日向ぼっこをしている三毛猫\”>`
のように記述します。
`alt`属性は“タグに必須の属性ではありませんが、WebアクセシビリティとSEOの観点から、意味を持つ画像には必ず設定するようにしましょう。もし画像が純粋な装飾目的で内容を伝える必要がない場合は、`alt=\”\”`のように値を空にしておくのが適切な対応です。
3. その他のCMSでの設定方法
WordPress以外にも、Shopify、Joomla、Drupal、Wix、Ameba Owndなど、様々なCMSが存在します。これらのCMSでも、通常は代替テキストを設定するための機能が提供されています。
多くの場合、画像をアップロードする際や、ページに画像を挿入した後の設定画面で、代替テキスト(またはAltテキスト、代替キャプションなどの名称)を入力するフィールドが用意されています。



具体的な手順や画面構成はCMSによって異なりますが、基本的な考え方は共通しています。
例えば、ECサイト構築プラットフォームのShopifyでは、商品管理画面やテーマエディタで画像の代替テキストを設定できます。ブログサービスのAmebaブログ(アメブロ)でも、記事投稿画面で画像を挿入する際に代替テキストを入力する機能があります。
もし利用しているCMSでの設定方法が不明な場合は、各CMSの公式ヘルプドキュメントやサポートフォーラムで確認することをおすすめします。「(CMS名) 代替テキスト 設定」などのキーワードで検索すると、情報が見つかることが多いでしょう。基本的な操作として代替テキスト設定機能は備わっているはずです。
SEO効果を高める3つの代替テキスト確認方法
代替テキストを設定したら、それが正しくWebページに反映されているかを確認することが重要です。
設定漏れや記述ミスがないかをチェックすることで、代替テキストの効果を確実に得られます。ここでは、代替テキストを確認するための主な方法を3つ紹介します。
- ブラウザの開発者ツールを使った確認方法
- Chrome拡張機能を使った確認方法
- WordPressプラグインを使った確認方法



これらの方法を活用し、定期的に代替テキストの設定状況を確認する習慣をつけましょう。
1. ブラウザの開発者ツールを使った確認方法
ほとんどのモダンなWebブラウザ(Google Chrome, Firefox, Safari, Edgeなど)には、「開発者ツール」と呼ばれる機能が標準で搭載されています。
開発者ツールを使うことで、WebページのHTMLソースコードを直接確認し、“タグの`alt`属性に設定された代替テキストを確認できます。



確認手順は以下の通りです。
- 代替テキストを確認したいWebページを開く
- ページ上の任意の場所(画像の上など)で右クリックする
- 表示されるメニューから「検証」または「要素を調査」などを選択する
- 画面の下部または右側に開発者ツールが表示される
- HTMLコードの中から、対象の“タグを探す
- “タグ内に`alt`属性があり、その値が意図した通りに設定されているかを確認する
開発者ツールは特別なソフトウェアのインストールが不要で、手軽に詳細な情報を確認できる基本的な方法です。
2. Chrome拡張機能を使った確認方法
Google Chromeブラウザを使用している場合、代替テキストの確認を効率的に行える拡張機能が多数提供されています。拡張機能をインストールすると、開発者ツールを開く手間なく、簡単に代替テキストをチェックできます。



代表的な拡張機能としては、「Alt & Meta viewer」などが挙げられます。
拡張機能をインストールした後、確認したいWebページを開き、拡張機能のアイコンをクリックするなどの操作を行うと、ページ内の各画像に設定されている代替テキストが一覧表示されたり、画像にマウスカーソルを合わせるだけで代替テキストがツールチップで表示されたりします。
多くの画像を一度にチェックしたい場合や、日常的に代替テキストを確認する作業を行う場合に便利です。Chrome Webストアで「alt text checker」や「image alt viewer」といったキーワードで検索し、評価やレビューを参考に自分に合った拡張機能を選んでみましょう。
3. WordPressプラグインを使った確認方法
WordPressでWebサイトを運営している場合は、代替テキストの管理や確認に特化したプラグインを利用するのも有効な方法です。プラグインを導入することで、サイト全体の代替テキスト設定状況を把握し、管理することができます。
代替テキスト関連のプラグインには、以下の機能を持つものがあります。
- 代替テキストが未設定の画像をリストアップする機能
- 既存の代替テキストを一括で編集・更新する機能
- ファイル名などから代替テキストを自動生成する機能
- 代替テキストの設定状況を分析・レポートする機能
「Image Alt Text Optimizer」や「Media Library Alt Fields」などのプラグインがよく知られています。これらのプラグインを活用することで、特に画像数の多い大規模なサイトにおいて、代替テキストの設定漏れを防ぎ、管理の手間を削減できます。
ただし、自動生成機能に頼りすぎると不適切な代替テキストが設定される可能性もあるため、最終的な確認は目視で行うことが推奨されます。



プラグインはWordPress管理画面から簡単に検索・インストールできます。
SEOの代替テキスト活用術
代替テキストを戦略的に活用することは、Google画像検索をはじめとする画像検索エンジンからのWebサイトへの流入を増やす上で効果的です。
多くのユーザーが情報を探す際に画像検索を利用しており、Search Engine Journalの2022年の調査データによれば、Google検索全体のトラフィックのうち20%以上が画像検索経由であるとされています。



流入経路を最大限に活かすために、代替テキストの最適化は欠かせません。
画像検索からの流入を増やすための代替テキスト活用術のポイントは、「ユーザーの検索意図を踏まえたキーワード」を的確に含めることです。ユーザーがどのような言葉で画像を検索するかを予測し、キーワードを代替テキストに自然な形で盛り込みましょう。
例えば、特定の商品の画像であれば、商品名、型番、ブランド名、用途など、ユーザーが検索しそうな情報を具体的に記述します。
さらに、代替テキストは画像単体だけでなく、掲載されているページの文脈に合わせて記述することが重要です。
ページの主要なテーマやキーワードと関連性の高い代替テキストを設定することで、検索エンジンはその画像の関連性を高く評価し、適切な検索結果に表示しやすくなります。
画像SEOは、単に画像の内容を記述するだけでなく、テキストコンテンツSEOとの連携を意識することが鍵となります。
質の高い魅力的な画像を用意することはもちろんですが、加えて最適化された代替テキストを設定することで、画像検索結果でのクリック率を高め、ターゲットとするユーザーをWebサイトへ誘導できます。
代替テキストを戦略的なSEO施策の一部として捉え、積極的に活用していきましょう。
SEOの代替テキストについてよくある質問3選
代替テキストについて、多くの方が抱く疑問点をいくつかピックアップし、Q&A形式で解説します。
EXTAGE株式会社は、豊富な専門知識と多数のSEO実績を持つプロフェッショナル集団です。サイトの立ち上げから運営改善まで、SEOに関するあらゆる悩みをサポートしています。



そんな私たちが現場で培ってきたノウハウをまとめたのが、SEOを体系的に学べる『SEO大全』です。
検索上位を獲得するための施策や外部対策まで、すぐに実践できる内容を一冊に凝縮しました。
「何から手を付ければいいか分からない」「正しいSEOの方向性を知りたい」という方は、ぜひ以下から無料でお受け取りください。



